COLOR STORY
カラーストーリー
①まえがき
およそ、どんなものでも色と形と質感をもっています。これは造形の三大要素といわれていますが、情報の伝達にはかかせない重要な要素でもあります。
周知のとおり、現代社会はハイビジョンTV、デジタル放送などにみられるように、非常に高品位でグローバルな情報伝達社会に構築され、かつ更なる進展がなされつつあります。最近の100年では、トン・ツーの電信やラジオの音声による情報伝達から、白黒のTVの画像による形の情報伝達へ、また、形と色を併せもつカラーTVの情報伝達へと発展してきました。
更に昨今はデジタル技術の進歩によって、極めて情報量の豊かできめの細かい映像が時間差をも含めた情報として、瞬時に世界中に発信できる高度な技術が、目覚ましく進展してきました。その背景には、多くの色彩科学の基礎的な研究や色の再現技術の実用的な研究の成果が多大な貢献をしてきました。
さて、普段私たちはさまざまな色に囲まれて生活しています。空の果てから海の底まで、色のない世界はありません。その中にあって、正しく色を見たり、感じたりすることは大切なことです。
でも、十人十色といわれれるように、同じ色を見てもその感じ方は人によって違うかも知れません。ものを見たとき私たちはそれぞれの感情を伴うので、同じ色を10人が見ても、10種の見え方、感じ方をしているだろうということです。
こうした色をどうやって正しく他人に伝えることができるでしょうか。「あか」といえば、自分が想像するのと同じ赤を、他の人が想像してくれるとは限りません。しかも、色だけではなく、その質感まで含めるとなると、そのイメージはなおさらのこと伝えにくくなるものです。
いつでも、だれでも、どこででも、見て感じた色を正確に他人に伝えることを可能にするためには、色が認識されていくときの諸条件のひとつひとつを丁寧に標準化していく必要があります。
その認識過程を基にした色の測定技術をご理解していただくために、少しでも皆様のお役に立てることができればと念じ、このカラーストーリーを作成しました。
②色の三要素:色相・明度・彩度

色にも表情があります
「十人十色」のように色にもそれぞれに表情があります。色の三大要素(色相・明度・彩度)、三属性と呼ばれるこの三つの要素の組合わせで創りだされる色はさまざまなトーンを表現します。
トーンというのは色の"浅い-深い"、"明るい-暗い"あるいは"強い-弱い"といった形容詞で表現される色の表情です。赤にも浅い赤もあれば深い赤もあります。明るい赤もあれば暗い赤もあります。また、強い赤もあれば弱い赤もあります。トーンの表現によって、色は豊かな表情を持つことができます。
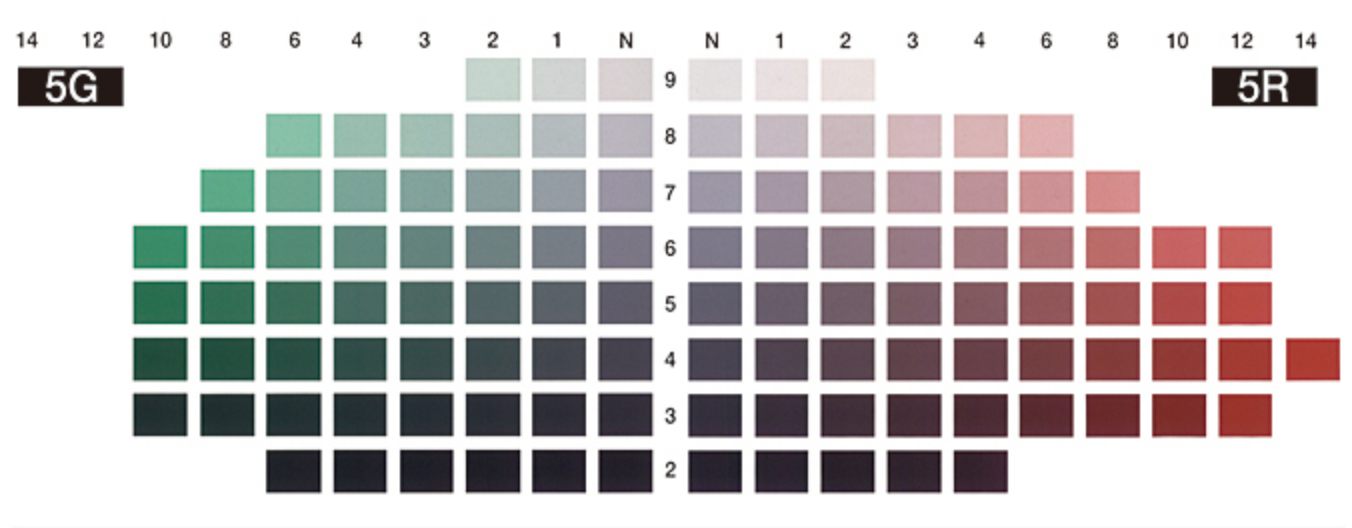
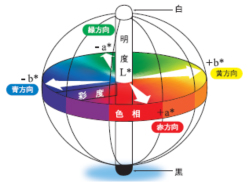
つまり、図1に示すように、トーンは色の明度と彩度を複合させた直感的な色の印象を表わしています。では、色の表情の世界をのぞいてみましょう。
色相(しきそう)・色あい
色相は、赤、黄、緑、青、紫という言葉で区別できる色の性質です。それぞれは独立したものではなく、お互いが連続してつながりあって色相の輪をつくります。赤と黄の間には、両方の要素を含む色が無数に存在するのです。
例えば、黄みの赤、赤みの橙、橙、黄みの橙、赤みの黄というように(図4参照)。また、色相が変化するにしたがって、暖かい感じの色から冷たい感じの色へと表情を変化させます。それを色の"暖寒感"といいます。明度(めいど)・明るさ
色の明るさの度合いを明度といいます。色には色相とは別に明るい色、暗い色というように色を比較して区別することができます。鮮やかな黄色は純色ですが、鮮やかな青は比較的暗い純色といえるでしょう。空色は明るい色ですがオリーブ色は暗い色の仲間ですね。図1で、下から上に行くほどに明るい色になっています。明るい色はさわやかで軽快な感じの色に、また、暗い色は重厚で落ち着いた感じの色になります。これを色の"軽重感"といいます。
彩度(さいど)・あざやかさ
色には色相、明るさとは別に"鮮やかさ"あるいは"強さ"といった性質の差があります。
赤系統の色でも、日の丸の赤は鮮やかな赤ですが、れんが色のそれはくすんだ赤といえましょう。うぐいす色はくすんだ黄緑ですが、初夏の陽射しを受けた若葉の色は鮮やかな黄緑といえましょう。色の鮮やかさやくすみの程度を数量的に表したのが彩度です。鮮やかな色ははなやかな目立つ色になりますし、くすんだ色には、おだやかで上品な色が多いようです。これを"派手地味感"といいます。
③マンセル表示

色は立体です
以上のように、色の表情は平面的ではなく、立体的に表わせることがわかりました。
色の三属性とこの色の立体表示を提唱したのがアルバート・H・マンセルです。アメリカの画家であり、美術教育家であった彼は、三属性のそれぞれに色相(Hue)、明度(Value)、彩度(Chroma)という独特の用語を当て、その用語とともに色の概念を定着させました。
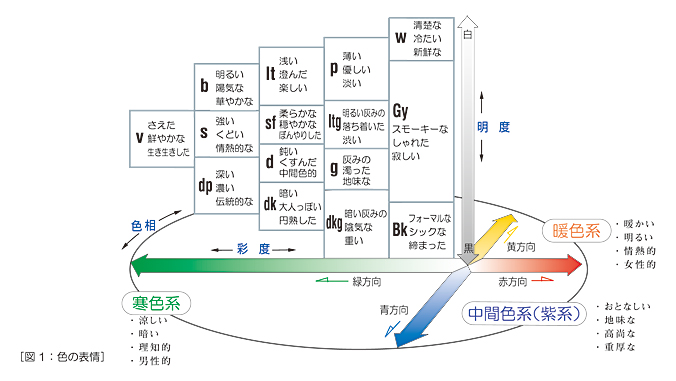
色相、明度、彩度の三つの要素を軸にして、図2のように極座標表示で配置すると色の立体ができます。
マンセル表示
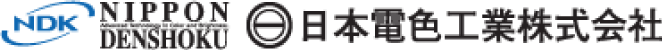
色は見て感じることによって認知される現象です。人の感覚に基づいて体系化した表現方法が三属性による表示方法です。人が感じる色の要素として、色相、明度、彩度を定義し、それぞれについて知覚的に等歩度に見えるように体系化したもので、JIS規格に制定されています。色の表示は、色相 明度/彩度の順に表記し、例えば鮮やかな赤は、5R 4/14と表示します。また、色相を持たない白や灰色、黒などは無彩色記号のNと明度で表示し、N5などと表記します。

④色の認識過程

色の認識過程
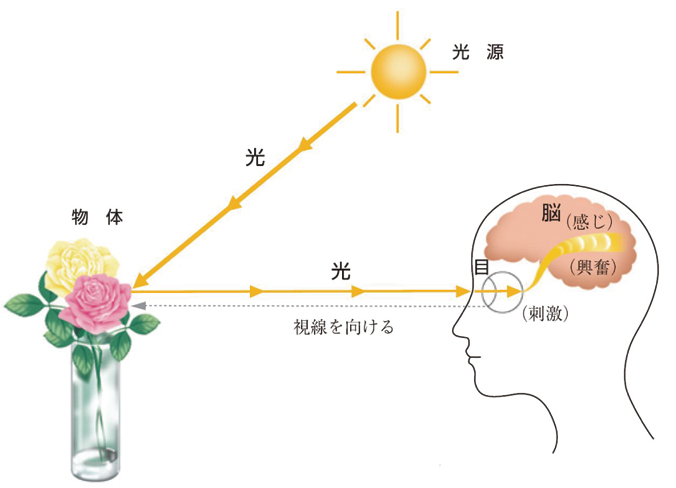
普通、物体に視線を向けるとその物体の表面に、あたかも色が着いているように見えます(図6の点線)。しかし、物体の色は暗闇では見えないし、物体が視界になければ色を見ることはできません。また、目を閉じても色を見ることはできません。色は照明する光源と物体と人の目とによって知覚される現象なので、次の定義の順序で色を理解することができます。
1,目に入る分光組成の差によって、性質の差が認められる視知覚の様相。
2,その視知覚を生じる原因は、目に入る光の性質によるので、光の一特性。
3,その光は、照明されている物体の反射(透過)特性によるので、物体の一特性。
つまり、図6のように、色は、光源から出る光の特性、その光を反射又は透過する物体の特性によって決まるので、目に入る光と色覚との対応関係とがわかれば、色を数量的に表現することができます。これが測色の原理です。
各種の照明光源の特性、反射又は透過する物体の特性の測定方法、色知覚としての光に対する目の感度特性(等色関数という)は、それぞれ国際規格(CIE/ISO)として標準化されています。
⑤光のスペクトル

光のスペクトル
音、匂い、肌触り感等と同じように、色は私たちが目で見て得られる感覚の一特性です。その感覚は、光が目に入ることによって得られるものです。つまり、色を感じる原因は光です。だから、色の感覚をより厳密に定量的に表現するためには、それぞれの色感覚に対応する光の性質を知ることが必要です。
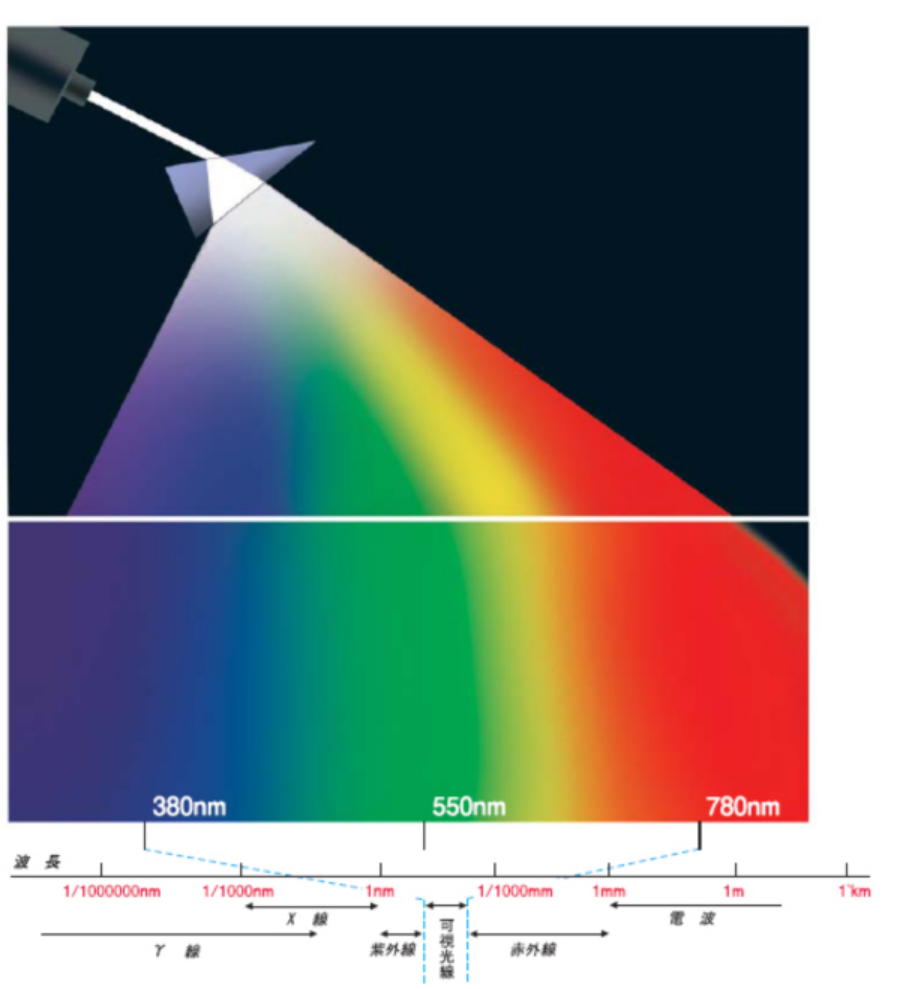
ご承知のように、光は電磁波の一部分で、目は380nm~780nmの範囲を感じることができます。虹の色ではおなじみのように、光の波長と色との関係は図7のとおりです。
太陽からの光、水銀灯の光、電灯の光など光源の種類によって、放射される光の性質は異なりますが、どれもほぼ380nm~780nmの範囲の光を含んでいます。物体がその光をどのように反射するかによって、目に入る光の性質がわかります。
例えば、赤い色紙は短い波長の光を吸収し、長い波長の光をよく反射しますので、目に入る光は短波長の光が少なく、長波長の光が多くなり、目には赤い色に見えるということになります。また、緑色の色紙は短波長の光と長波長の光を吸収するので、中波長の光が多く目に入ります。だから、緑色に見えるというわけです。
⑥三刺激値XYZの3次元空間の色の世界
[図1:色の数量化の計算方法]

三刺激値XYZの3次元空間の色の世界
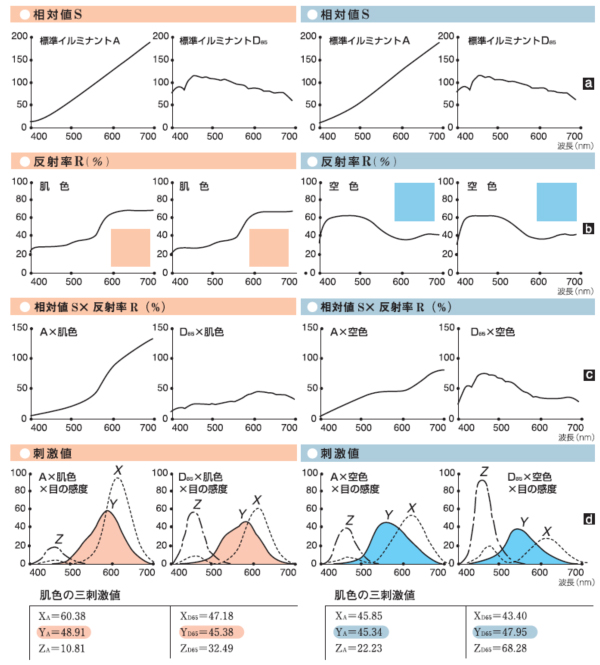
目は光を受けると、赤、緑、青の成分に分けて大脳に伝えられます。これを総合判断して、色を認知しているのです。例えば、黒板の緑色は理想的な白に比べて、赤みに感じる成分が5.5、緑みに感じる成分が7.0、青みに感じる成分が7.2というように数値で表示します。
この表色手法はCIEの表色方法といい、国際規格(CIE/ISO)に制定されています。この三つの成分は三刺激値XYZという心理物理量です。つまり、色をXYZの三次元の座標値で表現します。一般的な測色器械は、物体からの反射光を分光して各波長ごとの分光反射率を計測し、規格に定められている計算方法によって、三刺激値XYZに計算してアウトプットします。
図1は縦の系列で見ていただきましょう。最左列の例は、標準イルミナントA(電灯光に相当)の照明の下で肌色を見たとき、目に入る光は(A×肌色)の図1( c )のような分光分布になります。この光を受けて、目は図1( d )のように三色に感じるので、三つの刺激値XYZのそれぞれの量で感じているということになります。図で色付きの部分の面積が緑に感じる成分の量になります。次の列は、同じ肌色を標準イルミナントD65(北空昼光に相当)の照明の下で見たときの三刺激値XYZの計算例です。このような測色計算によって、波長ごとの光で表わされている色が三つの数値(三次元座標)で表わすことができるようになります。
注)従来は標準の光という用語が使われていましたが、JIS Z 8105(色に関する用語)が改正され、標準イルミナントになりました。
⑦UCS(均等色空間)とは


UCS(均等色空間)とは
三刺激値XYZは色の基本的刺激量を表現していますが、企業での色管理には扱いにくい表示量なので、例えばこれを色相、明度、彩度の三属性に対応した表示方法に変換して使います。等しい大きさに知覚される色の差が、色の空間内の等しい距離に対応するように意図した空間をUCSといいますが、このUCS座標の距離で色差の大きさを表示します。
このように三刺激値の座標を色感覚に対応するような座標に変換して利用した方が色彩管理に便利です。変換する方法はJIS Z 8730(色の表示方法)に制定されていますが、そのなかで最も広く利用されているのがL*a*b*表色系の色度図です。
従って、その明度を持つ無彩色の座標がa*=0、b*=0の原点近傍に投影されています。ここを中心に外側に広がるに従って、色は鮮やかさを増していきます(図9参照)。なお、このa*-b*平面に直交して明度を表わすL*軸があります。
このように知覚される色と対応がとれる色の座標を用いて色彩管理に役立てられています。
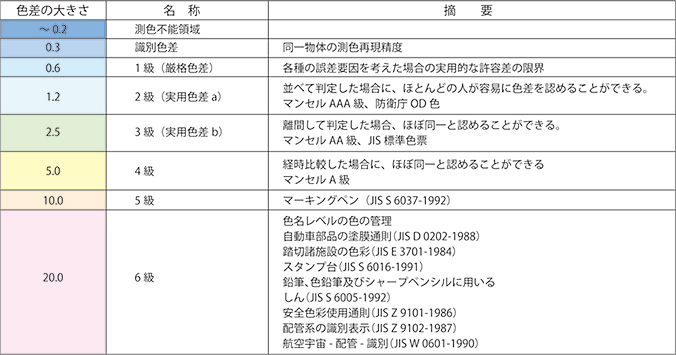
⑧色の許容差の事例
[図1:色の数量化の計算方法]
 色の許容差の事例
色の許容差の事例色の許容差の事例
測定した三刺激値XYZをUCS(均等色空間)に変換すると、例えば図9のL*a*b*座標で表示できるようになりますので、2色の座標間の距離で知覚色差の大小が比べられます。
つまり、色の許容範囲を色差値で表現することができます。
色の許容差は当事者間の協定によって決めるべきものですが、参考までに、JIS規格や各種の工業界で、一般的に使用されている事例を、図10に紹介してみました。
⑨偏色判定方法
偏色判定方法とは
色彩管理では、測色器械を使って色を数値化し、色差ΔE*によって数量的に管理する方法が普及しています。しかし、基準値からの試料色のずれ、前回ロットと今回ロットとの色の差異、目標色に対しての試料色の色ずれの方向や位置関係などを定量的に判断したい場合が多いのですが、こんなとき偏色判定図を利用すると便利です。偏色判定図は、試料の色が目標の色に対して、どういう方向にずれているか、また、どの程度にずれているかを視感評価と対応のとりやすい色相、明度、彩度の成分に分けて、ディスプレイ(CRT)上に図示したものです。この方式はちょうど航空機の自動着陸誘導装置のディスプレイに似ています。偏色判定図の表示を見ながら色をコントロールすることができます。
偏色判定方法の手順
1.測定器械を偏色判定表示にセットする
 CRTに左図のような画面が表示される。
CRTに左図のような画面が表示される。2.目標の色を測定する
 例えば、左図のように「アザヤカ-ニブイ」、BG-Bの2本の補助線が描かれ、目標の色の位置は原点にセットされた。
例えば、左図のように「アザヤカ-ニブイ」、BG-Bの2本の補助線が描かれ、目標の色の位置は原点にセットされた。3.試料の色を測定する
 例えば、左図のように試料の位置が点滅するサインで表示される。
例えば、左図のように試料の位置が点滅するサインで表示される。4.偏色方向とその量を判定する
 【明度差判定】
【明度差判定】
目標の色と試料の色との位置関係は、補助線を手がかりに図から読みとる。5.偏色判定の結果をまとめる
 【色相差、彩度差判定】
【色相差、彩度差判定】
右側の平面図で、点滅するサインの位置を調べる。 1 色相差について サインの位置が等色相線から見て左上側にあるか、右下側にあるか、線上にあるかを調べる。もし、左上側にあれば、等彩度線を挟む記号の「BG」から、BGに偏っている。つまり「緑みによる」と判定するので、もし、右下側にあれば、等彩度線を挟む記号の「B」から、Bに偏っている。つまり「青みによる」と判定します。もし、等色相線上にあれば、目標の色と色相は同等と判定します。なお、色相差の程度は等色相線からの距離で判定します。 2 彩度差について サインの位置が等彩度線から見て左下側にあるか、右上側にあるか、線上にあるかを調べる。もし、左下側にあれば、等色相線を挟む記号の「アザヤカ」から、鮮やかの方に偏っている。つまり、「彩度が高い」と判定します。もし、右上側にあれば、等色相線を挟む記号の「ニブイ」から、ニブイ方に偏っている。つまり「彩度が低い」と判定します。もし、等彩度線上にあれば、目標の色と色相は同等と判定します。なお、彩度差の程度は等彩度線からの距離で判定します。